【新手如何用ps制作网页首页】相信很多人喜欢用ps制作网页首页,因为用ps制作的网页首页可以很好的控制和调整网页框架的布局或色彩的协调搭配,那么新手如何用ps制作网页首页呢?今天小编给大家分享一下用ps制作网页首页的方法吧 。
1、我们打开ps软件,新建一个1920*3000的文件,分辨率选择72像素,颜色为白色 。

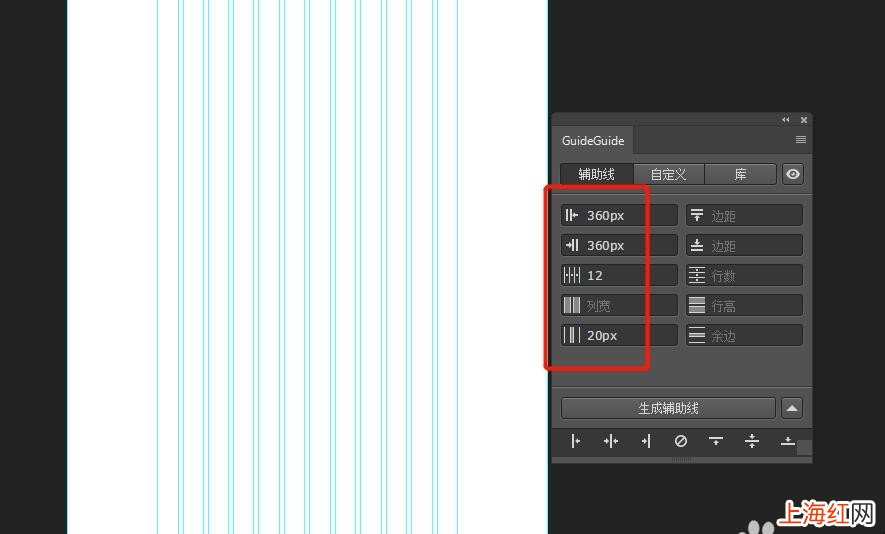
文章插图

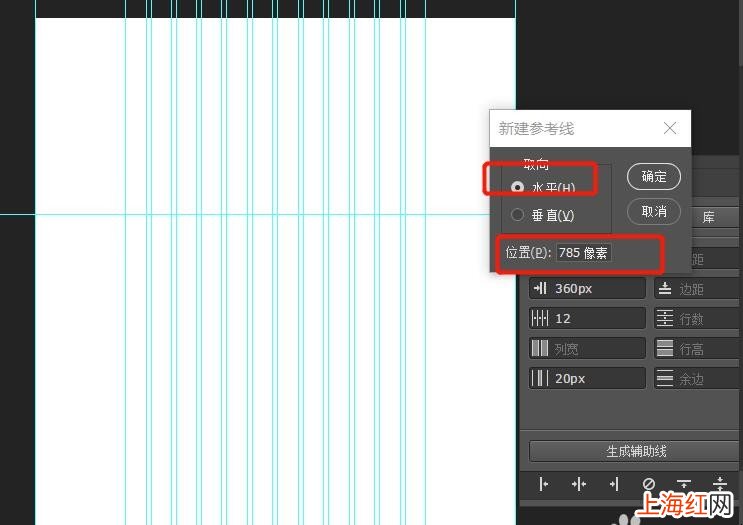
文章插图

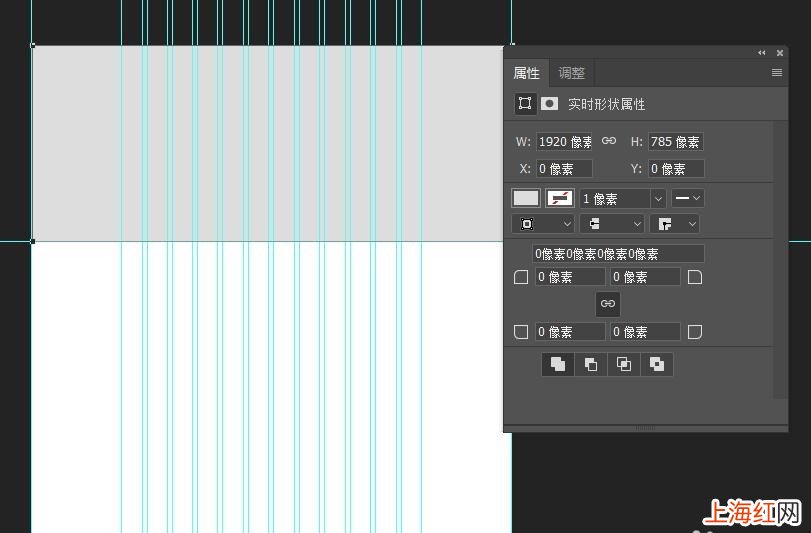
文章插图

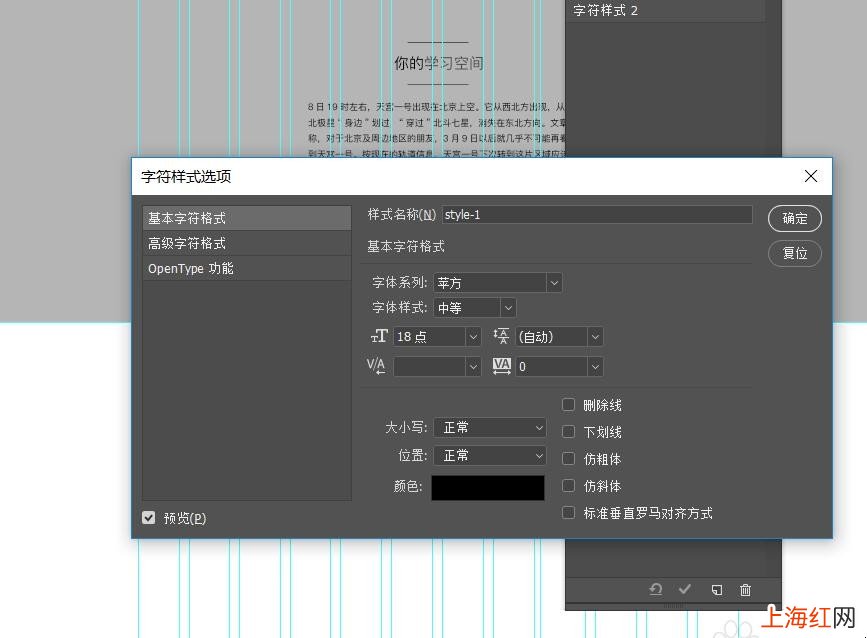
文章插图

文章插图

文章插图

文章插图

文章插图
- 网络营销有什么方案与技巧
- 如何判断一个男生是爱你还是想睡你
- 如何判断男生是想和你谈恋爱还是想睡你
- 如何控制情绪
- 旧家具如何打磨老漆
- 如何开一家广告公司
- 儿童餐椅如何挑选
- 交公积金的好处是什么
- 社保中断怎么解决
- 手机来电如何拦截
